PaperSpaceをいち早く使ってみる。レビュー。
 先日から気になっていた、Paperspace。
先日から気になっていた、Paperspace。
 先行登録をしており、やっと順番が回ってきました。
先行登録をしており、やっと順番が回ってきました。
料金は。。
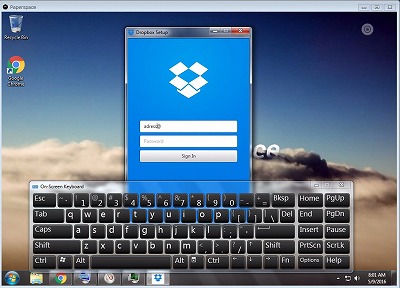
アプリをダウンロードして起動まで5分。特に問題もなく起動しました。


初期起動画面。Chromeが入っています。

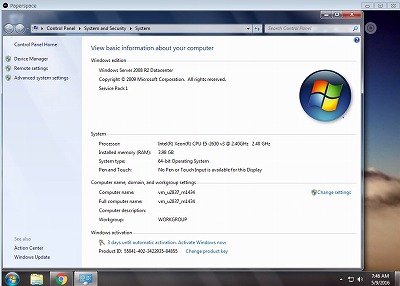
スペック。メモリ4GBはちょっとたよりないです。

日本語化
Windows 7 英語版の場合は、「Region and Language」の「Administrative」タブにある「Language for non-Unicode programs」で「Current language for non-Unicode programs:」が「Japanese (Japan)」となるように設定してみてください。
英語版のWindows7の入ったコンピューターを日本語化する - マイクロソフト コミュニティ
いまからソフトを入れてあげます
chromeにログイン
キーボードが英語入力になって@が打てない。。
スクリーンキーボードでたいおう。
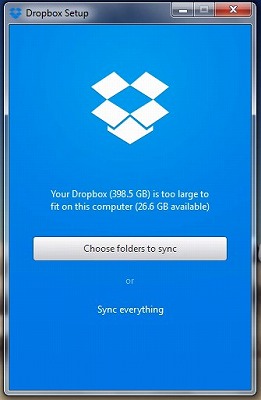
DropBoxダウンロード
100GBぐらい使ってるんだけど容量足りないジャン。


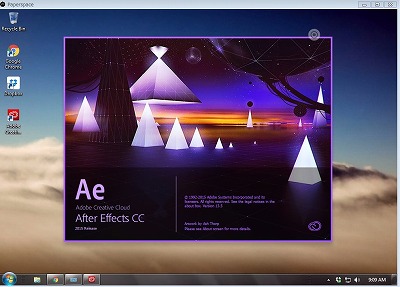
Adobe CCをインストール
インストール開始(21:21)

応答早くてビックリしました。ウエブ経由なのでレイテンシがありますが、予想を超える小ささ。 音声もローカルで再生されます。簡単な動画編集ならできるんじゃないか。。

adobe製品はサクサク動きます。 ただ、日本語フォントの対応がいまいち。。
ローカルで作ったプロジェクトを、ドロップボックス経由で共有して、レンダリングだけそこでさせようかとたくらんでいたのだが失敗。 レンダリングは成功。僕のローカル環境の二分の一の速度。ただ、日本語の表示が変。 フォントはインストールされてるみたいだけも、カクカク。課題です。
いまやドロップボックスにデータを全て入れてるので、普段通りに使えて便利な世界です。
昨日は急な編集があって、結婚式場の100円PCからブラウザ経由でイラレ修正ができ助かりました。レスポンス10分に相手方が喜んでもらえてラッキー。
ある程度クラウドにデータがあるかたにはオススメです。月1000円程度なので試してみる価値ありです。
「【NEWS】ついに高性能パソコンそのものがクラウドから提供、仮想化コンピューティングを大衆化したPaperspace」
上手に会話する10の方法の要点 | セレステ・ヘッドリー | TEDxCreativeCoast

上手に会話する10の方法の要点 | セレステ・ヘッドリー | TEDxCreativeCoast
How to Have a Good Conversation | Celeste Headlee | TEDxCreativeCoast
仕事の成功がいかに上手く人と話せるかにかかっているとしたら、会話の仕方について多くを学ぶことでしょう。でも、実際にはほとんどの人があまり上手く会話をしていません。長年ラジオ番組の司会をしてきたセレステ・ヘッドリーは、優れた会話の要素が何か知っています。正直に、簡潔に、明確に話すこと、そして適切な量の聞くことです。この鋭い洞察に満ちた講演で、彼女がより上手く会話するための10の方法を紹介しています。「出かけていって人と話し、耳を傾けること、そして何より大切なのは、感心させられるのを期待することです」 お互いの時間を無駄にせず お互いを傷つけない 会話の方法を学んでください
まとめると
- 「"ながら"をしない」
- 一方的に話さない
- 自由回答の質問をすること
- ながれにまかせること
- 知らないことは「知らない」という.
- 相手の体験を自分のと同一視してはいけない.
- 同じことを何度も言わないこと. 8 . 細かいことは気にしない.
- 聴くこと
- 簡潔に
1. 「"ながら"をしない」
その瞬間その場所にいてきちんと参加する.もし話したくなければ話さない.半分参加はしてはいけない.
2. 一方的に話さない
一方的に独断的に話したいならブログを書きなさい.なぜなら一方的な意見は退屈だから. 「本当に効くためには自分を沸きにおく必要がある」 セラピストM・スコット・ペック みんななにかの専門家である.学ぶ姿勢で聴く.
3. 自由回答の質問をすること
A:こわかった? B:怖かった. A:悲しかった? B:悲しかった. このような単純な質問はしてはいけない.ジャーナリストをみならい5Wの質問をする. どんな雰囲気だった?どう感じた? そうすれば,人はとまって考える.それにより内にあるより興味深い話を聴くことができる.
4. ながれにまかせること
頭に浮かんだ考えはそとに出ないといけない.話を聴いているときに思いついたことは話したい. しかし,そればかりだといつの間にか話を聴くことがおろそかになり,いつ思いついたことを話すかのタイミングばかりを考えてしまう. 時期が過ぎたら話さず,水に流しましょう.
5. 知らないことは「知らない」という.
軽く話さない.自分が専門家だったり,何かを確かに知っているというときには最大の注意をする. 注意しすぎるくらいで十分.話を安っぽくしてはいけない.
6. 相手の体験を自分のと同一視してはいけない.
体験は個人のものである.自分と同じだといって,自分の昔話をしてはいけない. 相手の体験に耳を傾ける.あなたの話をしているのではない.
7. 同じことを何度も言わないこと.
自分の主張を通したいがために,同じことを何度もいうのはうんざりさせる.
8 . 細かいことは気にしない.
年号,名前だったりの細かいことは気にしない. 相手に興味
9. 聴くこと
「口が開いている時は何も学ばない」 なぜ話を聴かないか.話しているときには自分に主導権がありアイデンティティがある. 話しているときは自分の興味が無い話を聴く必要がない.注目のまとになれる.
でもそれだけではない.注意をそらすため.
人は1分間に225語程話せるが,1分間に500語程聴くことができる. この余力を埋めるために話したい. だから,人の話を聞き続けるには努力とエネルギーが必要.
10. 簡潔に
「良い会話はミニスカートのようなもの. 興味を引けるくらいに短く,ただし肝心なところをカバーできるだけ長くすること」

プロフィールページを作った
こんにちわ。 ふぃふぃです。
ふと。
プロフィールページを作ろうと思い。
HTMLを書いてみました。
ただ、そのまま書くのは面倒なので、どうにかMarkdownファイルをパースしてHTML化したかった。
しらべるとjavascriptでうまいこと簡単にやってくれるみたい。
Marked.js で Markdown をクライアント側でパースして表示する - Qiita
完成したのがこれ。。
んー。いまいち。
いつもデザインを考えずに、コーディングからしちゃう。今回も結局markdownの自動パースをしたかっただけ。で。最後に結局何がしたかったかわからなくなる。 やっぱり最後に伝えるのはデザインだと痛感。
なので。
デザインしてみる。ただAdobeはMacbookでは重いのとタッチパッドでできない。そしてソファから勉強部屋に移動したくない。。
sketchを使って見る。
UIデザイナーの私がPhotoshopからSketchへ乗り換えた9つの理由 | 株式会社LIG
Sketchは完全にWebとモバイルUIデザインの専用ツールなので、それ以外の余計な機能が入っていません。そのため不要な機能に邪魔されず、スムーズに綺麗なデザインを作っていけます。
どうも記事を読むと、WEBに特化しているのと操作が簡単らしい。ベクター系のアプリは使って楽しいので試してみた。

操作がとても簡単。これまで10分。ベクター系アプリなので超高速。ひとまず体験版を使ってみてるが、100ドルくらいで買えるみたい。sketchいいね。
Sketch - Professional Digital Design for Mac
そしてできたのが。。

あとはこれをHTMLに書き直してアップ完成。(CSSウマクカケルカ・・)
ふぃ。